 Pour concevoir une landing page efficace, il faut comprendre ce qui fait sa spécificité. Zélie Dethorey, infographiste chez Espace Direct, partage ici son expertise et nous donne ses conseils pour réussir la création d’une landing page optimale.
Pour concevoir une landing page efficace, il faut comprendre ce qui fait sa spécificité. Zélie Dethorey, infographiste chez Espace Direct, partage ici son expertise et nous donne ses conseils pour réussir la création d’une landing page optimale.
- Une landing page se différencie des autres sites par sa fonction première : convertir le cliqueur en prospect via un formulaire. La conversion dépend du contenu de la landing page (offre, marque, formulation) mais aussi de sa forme. Sa forme graphique doit être claire, rapide à décoder, et l’internaute doit avoir envie d’en savoir plus sur la marque/solution afin qu’il remplisse le formulaire.
- Mais ne sous estimons pas les autres fonctions d’une landing page, propres à tout site commercial : transmettre et assurer la continuité d’une image de marque, voire la renforcer positivement. Pour cela une bonne landing page doit être visuellement cohérente avec l’identité de la marque, ce qui passe par le respect de sa charte graphique et de ses valeurs. Elle doit aussi procurer une expérience agréable et, encore mieux, mémorable à travers à la fois l’UX (user expérience) et l’UI (user interface) savamment orchestrées à cet effet.
Créer une landing page claire et compartimentée
La hiérarchisation de l’information est la base de toute création graphique. Dans le cadre d’une landing page, c’est le formulaire qui est mis en avant. L’accroche et l’offre sont également des éléments à valoriser. Cet équilibre s’obtient par un bon rapport entre les proportions, la couleur, les contrastes, l’espace, la composition,… mais aussi par l’interaction et l’animation induite par le média. Par exemple : les mots importants en gras, un bouton rouge sur fond blanc (contraste de couleur et de valeur) ou encore l’apparition d’un formulaire (l’œil par instinct attiré par le mouvement).

Ces manipulations graphiques vont alors accentuer, minimiser mais aussi compartimenter le contenu autant textuel qu’iconographique. Généralement, le visiteur va survoler la landing page du regard avant de décider s’il s’y attarde ou non. Les éléments mis en avant vont devoir le convaincre de rester avant même de le guider dans la lecture. Attention au dosage de ces critères. L’opposition maximale n’est pas nécessairement la meilleure et la subtilité est souvent synonyme d’élégance ! Il faudra donc ici s’adapter à la cible et l’image de marque de l’émetteur.
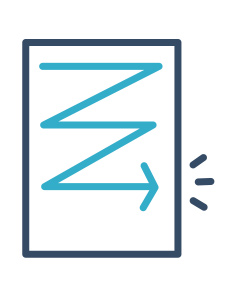
Construire une landing page logique
Le parcours doit être fluide, logique et rapide. Par exemple, une lecture classique devra permettre d’identifier la marque, de lire la promesse de l’accroche, de poursuivre sur les promesses secondaires, d’être poussé dans le passage à l’acte par une offre spécifique et de renseigner le formulaire. Le formulaire devra donc se trouver visuellement à la fin du processus de lecture, soit en bas à droite.

Cependant, de nombreux éléments influencent le regard. Tout d’abord, le visiteur va identifier les blocs de contenu et les lire logiquement groupe après groupe. Par exemple, un ensemble identifié comme contenu sera lu avant un second ensemble formulaire, même si leurs composants sont au même niveaux.

Ensuite, des associations vont se créer et pourront attirer le regard en dépit du sens commun de lecture, et le faire passer d’un point fort à un autre.

Un des outils les plus connus, hérité de la peinture, reste les rappel de couleurs qui font circuler le regard et évitent de l’enclaver. Des rappels entre points clés peuvent donc être un atout pour être sûr de guider le regard à bon port.
Aller droit au but
L’attention du cliqueur est fragile. Pour optimiser les chances de conversion, l’accès au formulaire doit être quasi immédiat. Le scroll ou tout clic supplémentaire sont alors à éviter si on cherche un résultat quantitatif maximal.
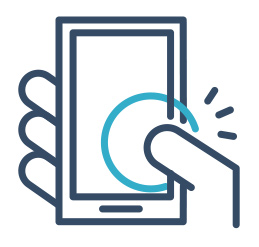
Penser à l’ergonomie : le responsive dans la forme comme dans le fond
Les visiteurs arrivent sur la landing page via divers devices, ce qui nécessite une flexibilité de mise en page (responsive) mais pas seulement. En effet chaque support implique également un mode de consommation de l’information qui doit donc être pensé à cet effet. Ainsi, un visiteur sur mobile sera probablement en déplacement et avec un temps de disponibilité réduit, sans parler du confort de lecture et d’une connection internet de moins bonne qualité. Il est donc conseillé de ne conserver que l’essentiel des informations et de réduire au maximum le temps d’accès au formulaire. Il faut également penser à la dimension tactile (taille des boutons et des champs du formulaire, scroll, absence d’effet au survol,…) et à la zone principale d’action (en bas, accessible avec le pouce).

Une réalisation intuitive mais originale
Nous avons tous assimilé un certain nombre de conventions visuelles, telles que l’opposition vert / rouge pour oui / non ou encore l’image obsolète de disquette pour sauvegarder. Sur une landing page, nous retrouverons régulièrement des boutons au coins arrondis et les champs à remplir en bulles blanche sont proposés par défaut par tous les navigateurs.
Qu’il s’agissent de pictogrammes, de couleur, d’iconographie ou de composition, ces normes permettent une reconnaissance immédiate par le visiteur. Elles permettent une expérience utilisateur simple et confortable. Ce sont justement ces détails qui peuvent susciter l’intérêt, la surprise, rendre le parcours unique et ainsi pousser à la prise de contact. Ils participent aussi à la bonne image de la marque.

Anticiper les niveaux de lectures
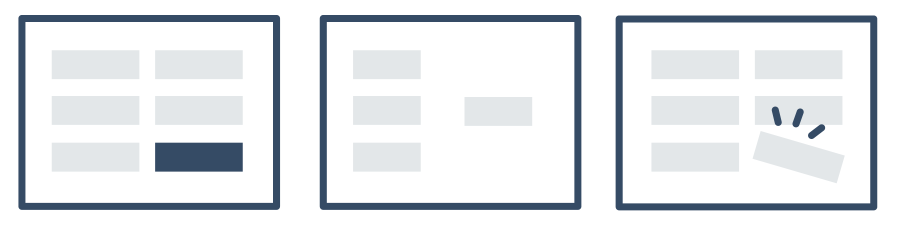
Curieux, impulsif, prudents,… les cliqueurs auront différentes envies et besoins en matière d’information. De même, la quantité et l’accessibilité du contenu doivent aussi être pensées en fonction du produit, de l’angle de communication et du dispositif global. Par exemple, suite à un mail de type newsletter, une landing page chargée risquerait de faire doublon et de nuire aux résultats. Dans le cas inverse, une landing page prévue comme un véritable outil d’information (content marketing) devra permettre l’accès à beaucoup de contenu tout en garantissant un accès rapide au formulaire. Il existe donc beaucoup de possibilités entre le mini site ci-dessous à gauche, la landing page « traditionnelle » et le simple formulaire.

Pour éviter de perdre une partie des cliqueurs, une des solutions est de proposer plusieurs niveaux de lecture dans une même composition. Cette possibilité est garantie par l’accessibilité permanente au formulaire, permettant de sauter l’intégralité du contenu si le mail ou les quelques points mis en valeur nous ont déjà convaincus.

Une infinité de médias et d’expériences
Jeu, vidéo interactive, animation css, 3D et bientôt réalité virtuelle et augmentée … En plus d’être excellents pour l’image de marque, des partis pris marquants et originaux vont permettre de capter plus efficacement l’attention des cliqueurs. À l’instar d’une image impactante ou d’une formulation qui sort du lot, la landing page bénéficie de tout le répertoire média du web au service du message !

En somme, concevoir une landing page c’est mettre ses connaissance graphiques au service d’une fonction principale, sans oublier les finesses de ses objectifs secondaires. Ne sous estimons pas le pouvoir de la landing page et son impact commercial, direct et indirect !

Article très intéressant sur l’utilisation des éléments graphiques pour faire comprendre le contenu le plus important et augmenter le taux de conversion.
Le graphisme est effectivement primordial dans le succès des landing pages.
Merci pour cet article !